Olá,
Bem-vindo ao Guia de Identidade Visual da ConectCar!
Aqui você encontra todos os elementos que compõem a essência da nossa expressão visual. Este guia é a sua referência para garantir que nossa marca e discurso estejam sempre alinhados.
Veja as orientações recomendadas para manter a harmonia entre a nossa marca e você – parceiro, cliente ou colaborador.
Se tiver alguma dúvida, vem falar com a gente: marketing@conectcar.com
Composição
Módulo
Para garantir unidade na construção de nossas peças gráficas, os elementos da composição devem ser combinados a partir de uma estrutura básica. O que define as proporções dessa estrutura é o módulo principal, que podemos encontrar a partir de cálculos simples.
O módulo é sempre pensado a partir de um quadrado. O tamanho do módulo base equivale a 1/20 do tamanho do lado de um quadrado. Em peças retangulares, a proporção muda: se ela tem o tamanho de 1 a 2,5 quadrados, o módulo equivale a 1/30 do maior lado da peça. De 2,5 a 4 quadrados, o módulo equivale a 1/40. De 4 a 5 quadrados, o módulo equivale a 1/50. A partir de 5 quadrados, a medida do módulo se mantém em 1/50.
Pode parecer complicado, mas há uma maneira simples de fazer o cálculo: basta entender quantos quadrados cabem dentro do tamanho da peça e, então, dividir o seu maior lado pela fração equivalente.
Por exemplo: em uma peça quadrada de 1000px x 1000px, o módulo será um quadrado de 50px. Em uma arte de tamanho A4, o módulo será um quadrado de 1cm, arredondando o cálculo a partir da lateral de 29,7cm.
O que deve ser considerado é a proporção e o peso/ tamanho, para que cada elemento cumpra seu papel na peça de comunicação feita, respeitando cada veículo que será direcionado.

Proporção dos elementos
A partir do módulo podemos calcular o tamanho de cada um dos elementos dentro de um layout, considerando alguns requisitos:
1. O logo sempre terá a altura de X. No caso de aplicações do logo com a tagline, esse valor é calculado sobre o lettering ConectCar + ícone das bolinhas, desconsiderando a tagline. Seu tamanho nunca deve ser menor do que o descrito na redução mínima.
2. Os títulos e textos de parágrafo seguem as proporções descritas no capítulo “Tipografia” deste guia. No caso de peças com tamanhos extremos, como mídia display, os tamanhos e proporções podem ser levemente alterados.
3. O tamanho ideal para botões é o mesmo utilizado no título da peça, mas sua proporção pode variar em peças com tamanho restrito, ou quando essa proporção não for a mais adequada para sua aplicação.
4. O tamanho ideal para margens é de 2X, podendo variar para 1,5X ou X caso necessário.
Abaixo temos alguns exemplos:


A seguir, alguns exemplos de composição. Algumas vezes não será possível manter fidelidade total à proporção dos elementos. Nestes casos, o mais importante é manter a unidade nas construções aproximando-se ao máximo das regras descritas nesse guia, garantindo a compreensão da mensagem.

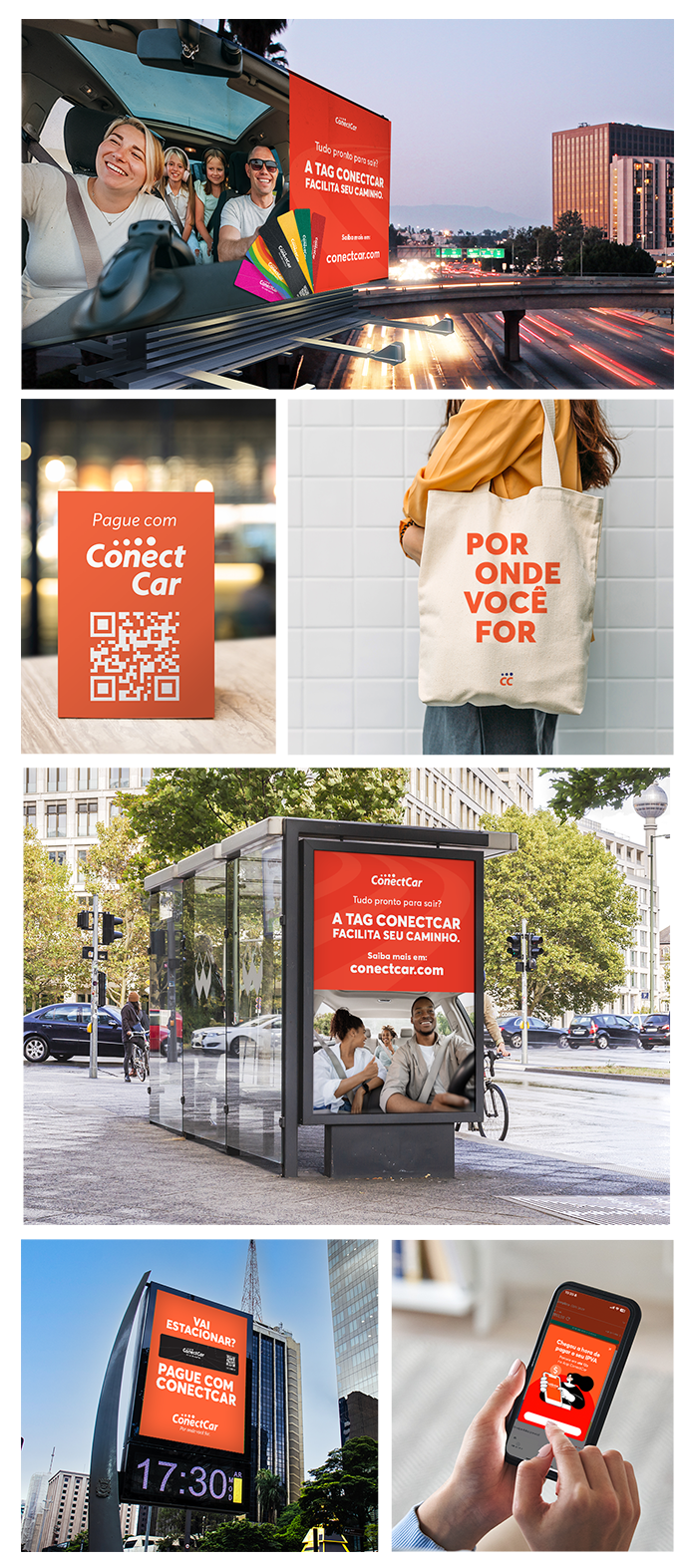
Alguns exemplos de aplicação de marca, em nosso enxoval: