
Olá,
Bem-vindo ao Guia de Identidade Visual da ConectCar!
Aqui você encontra todos os elementos que compõem a essência da nossa expressão visual. Este guia é a sua referência para garantir que nossa marca e discurso estejam sempre alinhados.
Veja as orientações recomendadas para manter a harmonia entre a nossa marca e você – parceiro, cliente ou colaborador.
Se tiver alguma dúvida, vem falar com a gente: marketing@conectcar.com
Cores
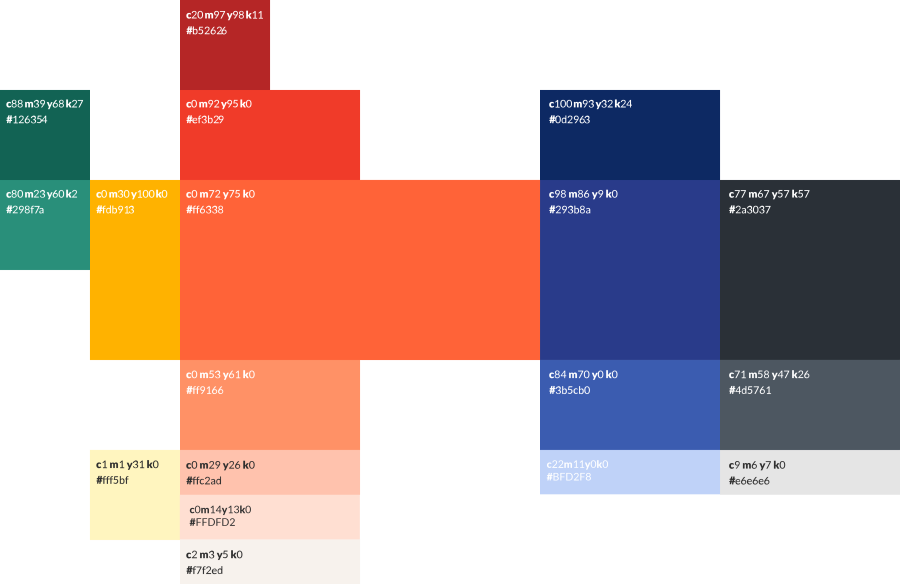
Esta é a árvore cromática da ConectCar, uma paleta derivada das cores principais da marca. Aqui temos as cores de apoio, que são utilizadas para complementar os projetos gráficos. A árvore é dividida em quadrantes, que definem a pregnância das cores nos materiais e onde elas devem ser aplicadas.

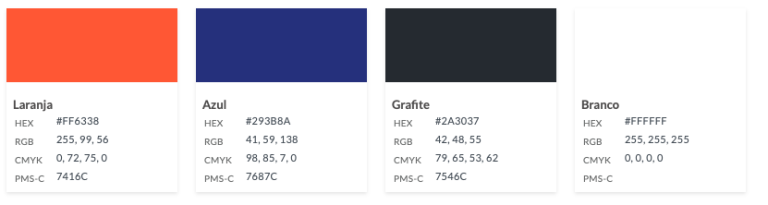
Paleta Institucional
A paleta principal da ConectCar é formada por um laranja vibrante e um tom escuro de azul. O laranja é a cor mais presente em nossos materiais, sendo o carro-chefe da marca. O azul é aplicado em detalhes, de forma complementar, e é também a principal cor utilizada para representar o segmento de pessoa jurídica. A paleta institucional é formada também por um tom de grafite, utilizado para aplicações em ambientes e materiais mais formais, bem como nas principais chamadas e textos em contraste com tons claros.

Cores secundárias
As cores secundárias formam o segundo quadrante da árvore, e são usadas na construção de gradientes, adequação de contrastes em elementos como ícones, botões e textos, e construção de elementos gráficos, como splashes e ilustrações.

Cores terciárias
As cores terciárias são usadas quase exclusivamente em meios digitais, para construir botões, boxes, divisórias e mensagens de erro ou sucesso.

Gradiente
A combinação de cores em gradiente é bastante leve, e pode ser utilizada em backgrouds no caso de layouts com poucos elementos, para evitar a monotonia da construção gráfica. Sua aplicação deve ser preferencialmente em um ângulo de 45°. A tonalidade mais escura deve equivaler a 60% da peça, e o ponto mais claro deve ficar na parte superior.
